HTML5 Experiment: Drag & Drop of Folders
By Protonet Team. Published 10. July 2012.
At protonet we’re working on bringing a rich file manager to the web that has a similar look and feel like the Windows Explorer or the Finder in OS X. An essential part of this is the experience of uploading files from the Desktop via drag & drop. There’s already a well supported HTML5 API available that allows such interactions.
The problem with this API is that it offers no solution on how to deal with folders. When a user drops a folder he expects it (and all contained files) to be uploaded.
How it’s working
Chrome v21 comes with a new method on the DataTransferItem object which returns the dropped file/folder as a file system entry. Using the file system api those entries can be accessed and traversed.
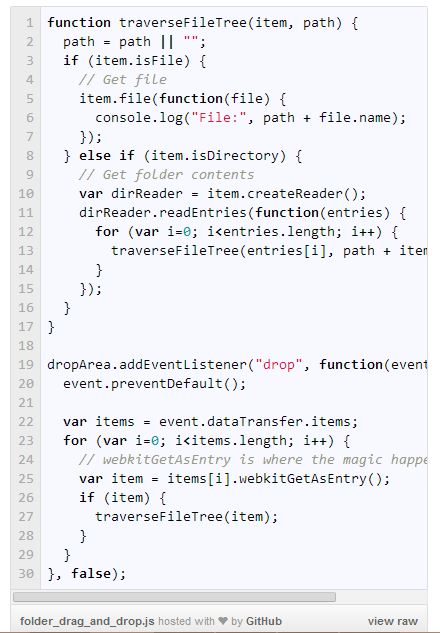
Here’s a simple script that recursively loops through all the dropped files and folders:
More details about Chrome’s Drag and Drop Entries.
Demo & Open Source
Since we’re using the plupload library to handle upload functionality we submitted a pull request that enables folder support. A demo using plupload can be found here.
We’re creators of one-button social infrastructure, remember to like us and/or follow us to keep up to date on the great things we’re building!